Trendy w projektowaniu skutecznych stron internetowych w 2023roku.

Trendy w projektowaniu stron internetowych odgrywają ważną rolę w przyciąganiu i utrzymywaniu zainteresowania użytkowników. Nowoczesne strony internetowe muszą łączyć w sobie zarówno piękno, jak i funkcjonalność, aby sprostać oczekiwaniom coraz bardziej wymagających internautów. Niniejszy artykuł przedstawia najnowsze trendy w projektowaniu stron internetowych na 2023 rok, aby podkreślić wyjątkowość swojej marki i zapewnić najwyższą jakość obsługi. Sprawdź, jakie techniki, style i funkcje są obecnie popularne w projektowaniu stron internetowych.
Przegląd najnowszych trendów w projektowaniu stron internetowych
Trendy w projektowaniu skutecznych stron internetowych – Oryginalne ilustracje
Wykorzystanie niestandardowych ilustracji w projektowaniu stron internetowych staje się coraz bardziej popularne. Szablonowe grafiki i obrazy stockowe powoli odchodzą w przeszłość, ponieważ brakuje im uroku, aby przyciągnąć uwagę użytkowników i wyróżnić witrynę. Dzisiejsze grafiki są inspirowane różnymi formami artystycznymi. Niestandardowe ilustracje nadają witrynie unikalną osobowość i zachęcają internautów do jej odwiedzenia. Oto niektóre z najpopularniejszych obecnie stylów i technik:
- Kinografiki (ruchome obrazy) wykorzystują animację i ruch, aby przyciągnąć uwagę odwiedzających i stworzyć dynamiczne wrażenie witryny. Przykłady obejmują subtelne ruchome tła, przewijane efekty paralaksy i animowane ikony.
- Minimalistyczne ilustracje mają ograniczoną paletę kolorów i proste, czyste formy, nadając stronom elegancki, nowoczesny wygląd.
- Przedstawienie stylu brutalistycznego to kontrowersyjny trend inspirowany brutalistyczną architekturą. Wykorzystuje surowe, geometryczne elementy nawiązujące do betonowych i metalowych konstrukcji. Charakteryzuje się intensywnymi kontrastami w formie, masywnymi kształtami i nietypowymi kompozycjami. Styl jest odważny i nietypowy, co przyciąga uwagę i wyróżnia go na tle innych.
- Ilustracje 3D lub trójwymiarowe ilustracje nadal cieszą się dużym zainteresowaniem ze względu na ich atrakcyjność wizualną: wyglądają bardzo realistycznie i ożywiają interfejs, tworząc poczucie głębi i trójwymiarowości.
- Ręcznie wykonane ilustracje, które wyglądają, jakby zostały narysowane farbą lub ołówkiem. Dodają one stronom charakteru i tworzą bajkową atmosferę.
Warto pamiętać, że wybór ilustracji na stronę internetową powinien być dobrze przemyślany i zgodny z ogólnym stylem i brandingiem witryny. Celem jest podkreślenie wyjątkowości i stworzenie niezapomnianego doświadczenia dla odwiedzających.

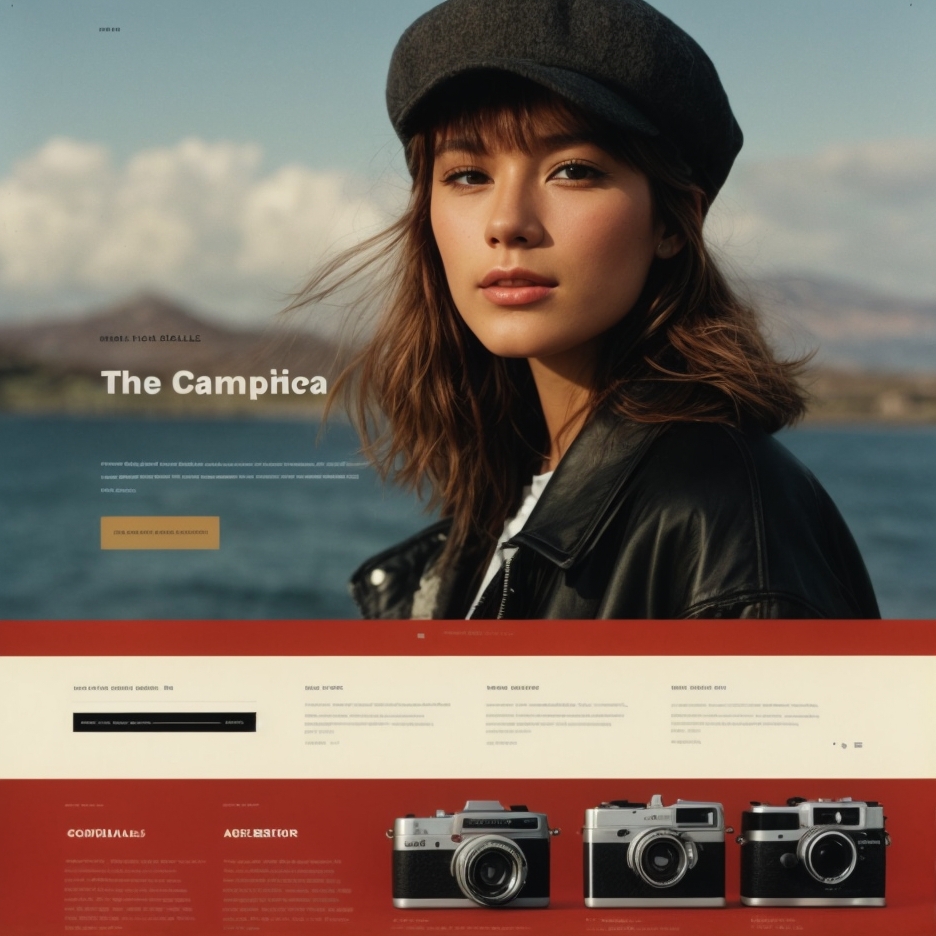
Nagłówek na całą stronę
W projektowaniu stron internetowych bardzo popularne jest zastępowanie tradycyjnych nagłówków u góry strony nagłówkami całostronicowymi, które zajmują cały ekran. Pełnostronicowe nagłówki często przybierają formę obrazów lub zdjęć z efektami animacji. Zwiększają one atrakcyjność strony i zachęcają odwiedzających do jej dalszego przeglądania. Ważne jest, aby tekst nagłówków całostronicowych był zwięzły, aby zapewnić jasność i skuteczność przekazu. Nagłówki całostronicowe nie tylko poprawiają estetykę strony, ale są również potężnym narzędziem marketingowym, które przyciąga uwagę odwiedzających i utrzymuje ich zainteresowanie od pierwszych kilku sekund wizyty.
Przewijanie z efektem paralaksy.
Parallax scrolling to innowacyjna technika projektowania stron internetowych, która pozwala poszczególnym warstwom lub elementom na stronie poruszać się niezależnie z różnymi prędkościami. W przeciwieństwie do tradycyjnego przewijania strony, w którym cała strona porusza się jednocześnie, efekt paralaksy sprawia wrażenie, że tło strony porusza się znacznie wolniej niż elementy na pierwszym planie. Ogólne wrażenie ruchu i głębi jest takie, jakby istniała szczelina oddzielająca pierwszy plan od tła.
Parallax scrolling może być stosowany do różnych elementów strony, w tym tła, sekcji, obrazów i tekstu, dając projektantom niesamowitą swobodę w tworzeniu interaktywnych doświadczeń. Jest to idealne narzędzie do przedstawiania historii, prezentacji produktówiefektówspecjalnychwinnowacyjnysposób.Conajważniejsze,musibyćdostosowanydo kontekstu i celów projektu. Efekty paralaksy są szczególnie skuteczne w następujących zastosowaniach:
- Strony portfolio-Parallax może być używany w tłach stron, galeriach zdjęć lub sekcjach pokazujących różne projekty.
- Strony produktowe – podkreślają cechy produktu i prezentują je pod różnymi kątami.
- Strony eventowe – promocja wydarzeń (konferencje, festiwale, premiery). Parallax może być użyty jako tło strony, aby podkreślić atrakcyjność wydarzenia.
- Strony galerii sztuki, muzeów i restauracji – tworzą atmosferę i wizualną reprezentację wnętrz, obrazów i kuchni.
Należy pamiętać, że efekt paralaksy powinien być stosowany z umiarem, aby nie wpływał negatywnie na funkcjonalność i czytelność strony.
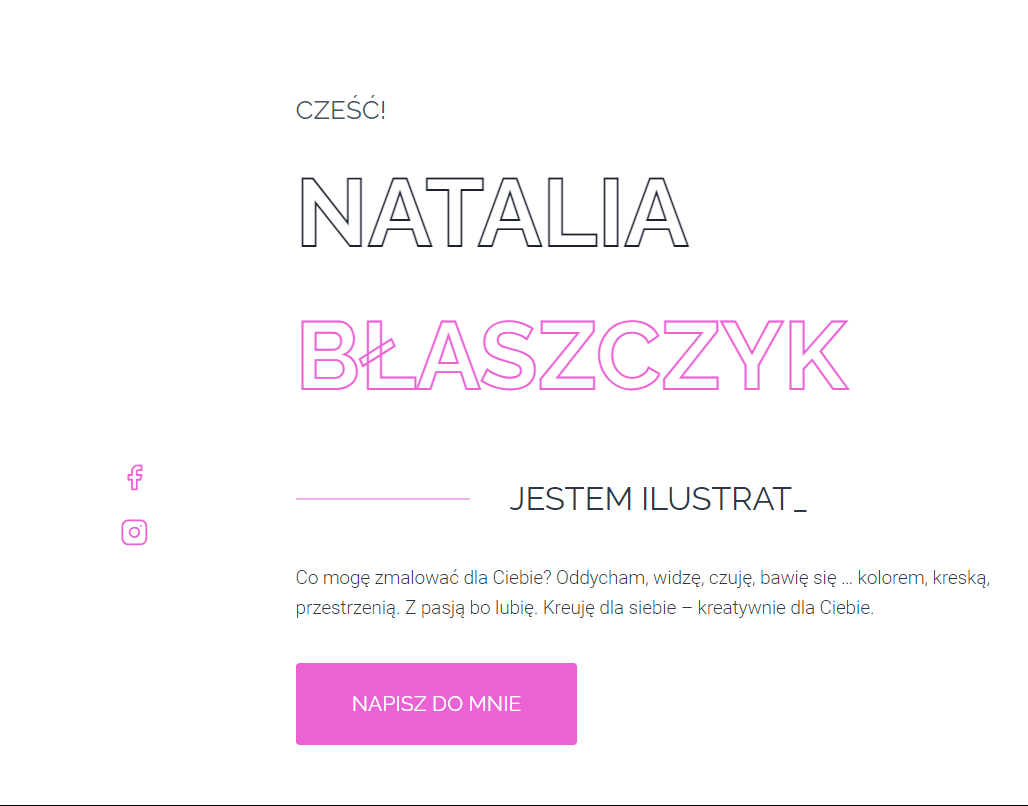
Minimalizm – białe tło i tryb ciemny
Minimal design to jeden z najpopularniejszych trendów w projektowaniu stron internetowych, skupiający się na prostocie, czytelności i funkcjonalności witryny. Główną zasadą minimalizmu jest „mniej znaczy więcej”. Strony o minimalistycznym designie starannie wybierają ograniczoną liczbę elementów w tle, tekście i na stronie. Jasne schematy kolorów, białe lub ciemne tła, wyraźne czcionki i proste linie tworzą harmonijną całość.

Tryb ciemny, w którym tło witryny ma odcień szarości zamiast czerni, staje się coraz bardziej popularny wśród projektantów i właścicieli witryn. Nie tylko nadaje on witrynie nowoczesny wygląd, ale także umożliwia wygodne wyświetlanie treści w ciemnych obszarach i oszczędza energię na urządzeniach mobilnych.
Minimalistycznie zaprojektowane strony internetowe są szczególnie intuicyjne i łatwe w nawigacji dzięki prostemu układowi i jasno zdefiniowanym sekcjom. Funkcjonalność i szybkość ładowania strony są podkreślane, co skutkuje prostszą komunikacją i lepszym doświadczeniem użytkownika (UX). Minimalistyczny web design jest wszechstronny, ponieważ nadaje się do witryn o różnym przeznaczeniu, od portfolio po sklepy internetowe i strony korporacyjne. Dzięki swojej prostocie i elegancji pozwala projektom łączyć piękno i funkcjonalność.
Graficzne kursory
Kursory graficzne to trend w projektowaniu stron internetowych, który pozwala spersonalizować witrynę i wyróżnić ją na tle konkurencji. Zamiast tradycyjnych kursorów ze strzałkami, coraz więcej projektantów wykorzystuje specjalne grafiki, ikony i efekty animacji, aby nadać interfejsowi strony unikalny charakter. Kursory graficzne obejmują zarówno kreatywne ikony związane z tematem strony, jak i subtelne efekty reagujące na ruchy myszy. Trend ten pozwala projektantom eksperymentować z interakcjami i tworzyć bardziej angażujące doświadczenia dla użytkowników. Kursory graficzne to subtelny, ale skuteczny sposób na wyróżnienie strony i dodanie jej większej wartości estetycznej. Ważne jest jednak, aby pamiętać o czytelności i funkcjonalności kursora, aby nie utrudniał nawigacji użytkownika.
Trendy w projektowaniu stron internetowych –
User Experience
Dzisiejsze trendy w projektowaniu stron internetowych nieustannie dążą do zapewnienia lepszego doświadczenia użytkownika(UX), czyli doświadczenia użytkownika na stronie internetowej. Strony internetowe powinny być intuicyjne, łatwe w nawigacji i dostosowane do potrzeb użytkowników. Aby to osiągnąć, projektanci skupiają się na technicznej optymalizacji strony:
- Poprawa szybkości ładowania stron internetowych,
- Optymalizacja połączeń wewnętrznych
- Tworzenie unikalnych tytułów i opisów meta dla wszystkich podstron witryny,
- Optymalizacja stron internetowych pod kątem urządzeń mobilnych, tworzenie responsywnego projektu
- Dostosowanie do różnych urządzeń i rozmiarów ekranu,
- Zainstalowanie certyfikatów SSL i zapewnienie ogólnego bezpieczeństwa witryny,
- Unikanie powtarzania treści,
- Wdrożenie map witryn i przygotowanie plików robots.txt,
- Optymalizacja adresów URL,
- Zastosowanie danych strukturalnych
Wszystkie te działania mają na celu zapewnienie jak najlepszego doświadczenia użytkownika i spełnienie najwyższych standardów. Ostatecznym celem jest stworzenie witryny, która nie tylko wygląda atrakcyjnie, ale co ważniejsze, zapewnia przyjemne, intuicyjne i satysfakcjonujące doświadczenie dla wszystkich odwiedzających.
Układ siatki CSS
Układ siatki CSS-CSS Grid-to wszechstronna i zaawansowana metoda projektowania stron internetowych, która zapewnia elastyczną kontrolę nad układem i rozmieszczeniem elementów na stronie. W przeciwieństwie do tradycyjnych metod, takich jak Float lub Flexbox, układ siatki CSS zapewnia większą swobodę i kontrolę nad strukturą strony. Projektant ma większą kontrolę nad strukturą strony. Projektanci mogą definiować odstępy między wierszami, kolumnami i elementami, a tym samym tworzyć bardziej złożone układy, które można łatwo dostosować do różnych rozmiarów ekranu.
Ta technika jest bardzo przydatna w responsywnym projektowaniu stron internetowych, gdzie układy muszą dostosowywać się do różnych urządzeń, od smartfonów po duże ekrany komputerów stacjonarnych. Układy siatki CSS nie tylko zapewniają spójność i czytelność strony, aletakżeułatwiająprzyszłezmiany.UkładysiatkiCSSsąniezwyklewszechstronnymnarzędziem, które daje projektantom większą kontrolę nad wyglądem i stylem ich witryny.
Dzisiejsze trendy kolorystyczne
Aktualne trendy kolorystyczne są bardzo ważne w projektowaniu stron internetowych, ponieważ wpływają na nastrój, styl i wrażenie estetyczne witryny. W ostatnich latach projektanci coraz częściej eksperymentują z nietypowymi kombinacjami kolorów, które dodają witrynie dynamiki i indywidualności. Przykładami takich kombinacji są:
- jasne i pastelowe kolory,
- stosowanie gradientów,
- pojedyncze schematy kolorów.
Warto również zwrócić uwagę na popularność neonowych kolorów, które nie tylko emanują pozytywną energią, ale także gwarantują kreatywne projekty, które wyróżniają się na tle innych stron internetowych. Oczywiście niezmienną popularnością wśród projektantów cieszą się również przyjemne dla oka połączenia kolorystyczne, takie jak pastelowe zestawienia barw i ciepłe, ziemiste palety.
Ważne jest, aby pamiętać o równowadze i umiarze w stosowaniu kolorów, aby nie przytłoczyć użytkowników nadmierną stymulacją i rozproszeniem uwagi oraz nie spowodować przedwczesnego opuszczenia strony internetowej. Dobrze zaprojektowana strona internetowa musi być łatwa do odczytania i przyjemna dla oka, a wybór odpowiedniego schematu kolorów jest ważny dla wrażeń wizualnych użytkownika.
Sztuczna inteligencja ( AI ) – Chatboty
Sztuczna inteligencja (AI) i chatboty są bardzo popularne i przydatne w projektowaniu stron internetowych w 2023roku. Chatboty to programy komputerowe, które mogą wchodzić w interakcje z użytkownikami. Są one wykorzystywane do dostarczania informacji, rozwiązywania problemów, oferowania wsparcia, a nawet rozmawiania o produktach i usługach. Dzięki sztucznej inteligencji chat boty mogą analizować pytania użytkowników, rozpoznawać intencje i udzielać odpowiedzi w czasie rzeczywistym. Nie tylko zwiększa to dostępność i szybkość obsługi, ale także zapewnia lepsze wrażenia użytkownika.
Chatboty mogą być osadzone w różnych narzędziach komunikacji, w tym na stronach internetowych, aplikacjach mobilnych i platformach mediów społecznościowych, umożliwiając interakcję między klientami a kanałami. Niezwykła wszechstronność i szybki rozwój sztucznej inteligencji stwarza nowe możliwości dla projektantów stron internetowych. Zdolność chatbotów do dostosowywania się do potrzeb konkretnej marki, elastyczność i łatwość użytkowania oznaczają, że chatboty są coraz częściej wykorzystywane do poprawy doświadczeń klientów. Wykorzystanie sztucznej inteligencji na stronach internetowych to nie tylko trend, ale także skuteczne narzędzie do budowania pozytywnych relacji z użytkownikami i ułatwiania transakcji.
Nacisk na fotografię produktową
Coraz więcej projektantów stron internetowych zdaje sobie sprawę z mocy obrazów i zleca profesjonalnym fotografom pełne podkreślenie cech i zalet prezentowanych produktów. Dobrze wykonane i estetycznie zaprezentowane zdjęcie może wpłynąć na ogólne postrzeganie marki. Zdjęcie produktu powinno być atrakcyjne, wyraźne, jasne i uchwycone pod różnymi kątami, aby zachęcić klientów do przyjrzenia się mu bliżej. Tło i kompozycja mogą być wykorzystane do dalszego podkreślenia piękna i cech prezentowanych produktów. Starannie wykonane zdjęcia powinny przedstawiać wyłącznie prezentowane produkty, a najlepszym sposobem na osiągnięcie tego celu jest umieszczenie produktów na białym tle i sfotografowanie ich jako tła. Ważne jest również, aby zdjęcia były dopasowane do całej witryny, tak aby dobrze współgrały z innymi elementami projektu, takimi jak typografia i schematy kolorów. Skupienie się na fotografii produktów oznacza większe prawdopodobieństwo skorzystania z ofert sklepów, które prezentują swój asortyment w profesjonalny i piękny sposób.
Niestandardowa czcionka
Zamiast ograniczać się do standardowych czcionek systemowych, projektanci coraz częściej sięgają po specjalną, unikalną typografię, która wyróżnia się oryginalnością i indywidualnością. W tym roku widać wyraźny trend w wyborze czcionek na strony internetowe:
- Eleganckie projekty, takie jak „Montserrat” i „Roboto”. Czcionki te są łatwe do odczytania, zwięzłe i idealne dla stron o minimalistycznym stylu.
- Innym trendem są kreatywne i artystyczne czcionki, które odwzorowują pismo odręczne i dodają stronie wyjątkowego charakteru, takie jak „Signerica”.
- Wreszcie, trendy retro-czcionki w stylu vintage, takie jak „Bebas Neue” i „Grand Hotel”-przywołują estetykę z przeszłości.
Niestandardowe czcionki to świetny sposób na na danie witrynie unikalnego wyglądu i szansy na wyróżnienie się w morzu konkurencji. Niezależnie od wybranej czcionki, ważne jest, aby dopasować ją do struktury i zawartości witryny oraz stworzyć spójny i atrakcyjny projekt jako całość. Przede wszystkim ważne jest, aby zachować zdrową równowagę i pamiętać, że główną funkcją tekstu jest przekazywanie informacji, więc powinien on być jasny i łatwy do odczytania dla użytkownika.
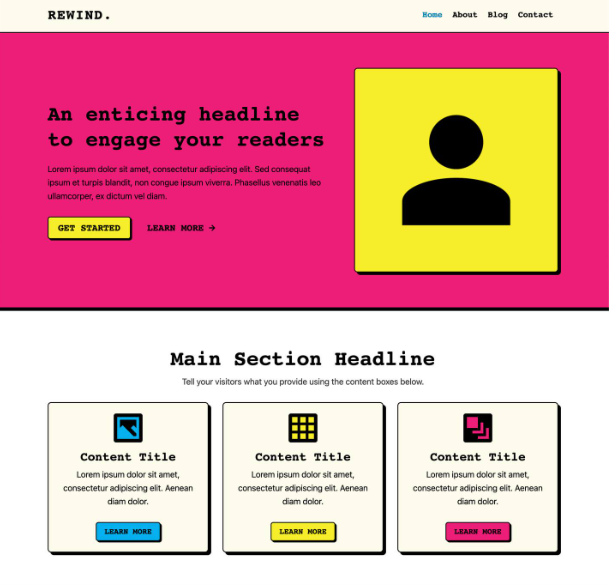
Trendy designerskie w projektowaniu stron www – Moda na retro

Nostalgia stała się jednym z najciekawszych trendów w projektowaniu stron internetowych. Powrót do przeszłości ma na celu wywołanie emocjonalnych uczuć i wspomnień wśród internautów. Strony retro mają charakterystyczny wygląd, który przywołuje estetykę minionych dekad. Ich cechy obejmują:
- Kolorystyka-jasne, intensywne kolory, takie jak różowy, żółty, niebieski i zielony neon.
- Geometria i wzory – wykorzystanie geometrycznych kształtów, takich jak kwadraty, prostokąty, trójkąty i koła. Może również zawierać abstrakcyjne wzory i motywy graficzne typowe dla tego okresu, takie jak kasety, dyskietki i komputery retro.
- Efekty wizualne – takie jak przezroczyste elementy, gradienty, cienie i odbicia, które dają poczucie głębi lub trójwymiarowości.
- Typografia – ozdobne, kursywne czcionki i odważne, wyraziste kroje pisma.
- Ilustracje i grafiki – ilustracje w stylu kreskówek, zdjęcia w stylu vintage i grafiki przedstawiające produkty i ikony z lat 80.i 90.
- Elementy interaktywne – animacje, przejścia i efekty wizualne przypominające klasyczne gry komputerowe i interfejsy stron internetowych z epoki.
Nostalgiczny design to zarówno powrót do przeszłości, jak i okazja do zaoferowania odwiedzającym wyjątkowych wrażeń.
Grywalizacja -wykorzystanie mechaniki gier jako narzędzia motywacyjnego do zmiany zachowań ludzi.
Grywalizacja (gamification design) to innowacyjny trend w projektowaniu stron internetowych, który wykorzystuje elementy i mechanizmy znane z gier komputerowych. Głównym celem gamification design jest wciągnięcie odwiedzających w intensywną interakcję z witryną. W tym celu projektanci stron internetowych wykorzystują różne techniki, takie jak systemy punktacji, odznaki, oceny postępów, wyzwania i rankingi. W ten sposób zachęcają użytkowników do dalszego eksplorowania witryny. Takie podejście sprawia, że nawigacja na stronie jest bardziej interesująca i wymagająca oraz zwiększa prawdopodobieństwo, że użytkownicy spędzą na niej więcej czasu. Projektowanie grywalizacji jest szczególnie skuteczne w przypadku witryn oferujących media społecznościowe, aplikacje mobilne, zakupy online, kursy, quizy i konkursy.
Trendy w projektowaniu stron – Podsumowanie
Projektowanie stron internetowych to dynamiczna dziedzina, która stale ewoluuje i dostosowuje się do zmieniających się preferencji i oczekiwań użytkowników. Stosowanie najnowszych trendów w projektowaniu stron internetowych jest kluczem do zapewnienia odwiedzającym doskonałych wrażeń. Należy jednak pamiętać, że trendy powinny być wykorzystywane w sposób, który pasuje do marki i jej celów. Bądź świadomy innowacji i eksperymentuj, ale zawsze stawiaj na pierwszym miejscu funkcjonalność, intuicyjne interfejsy i spójność projektu z wizerunkiem firmy.
